Control

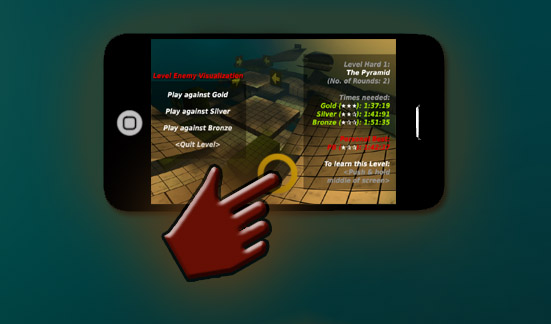
learn level

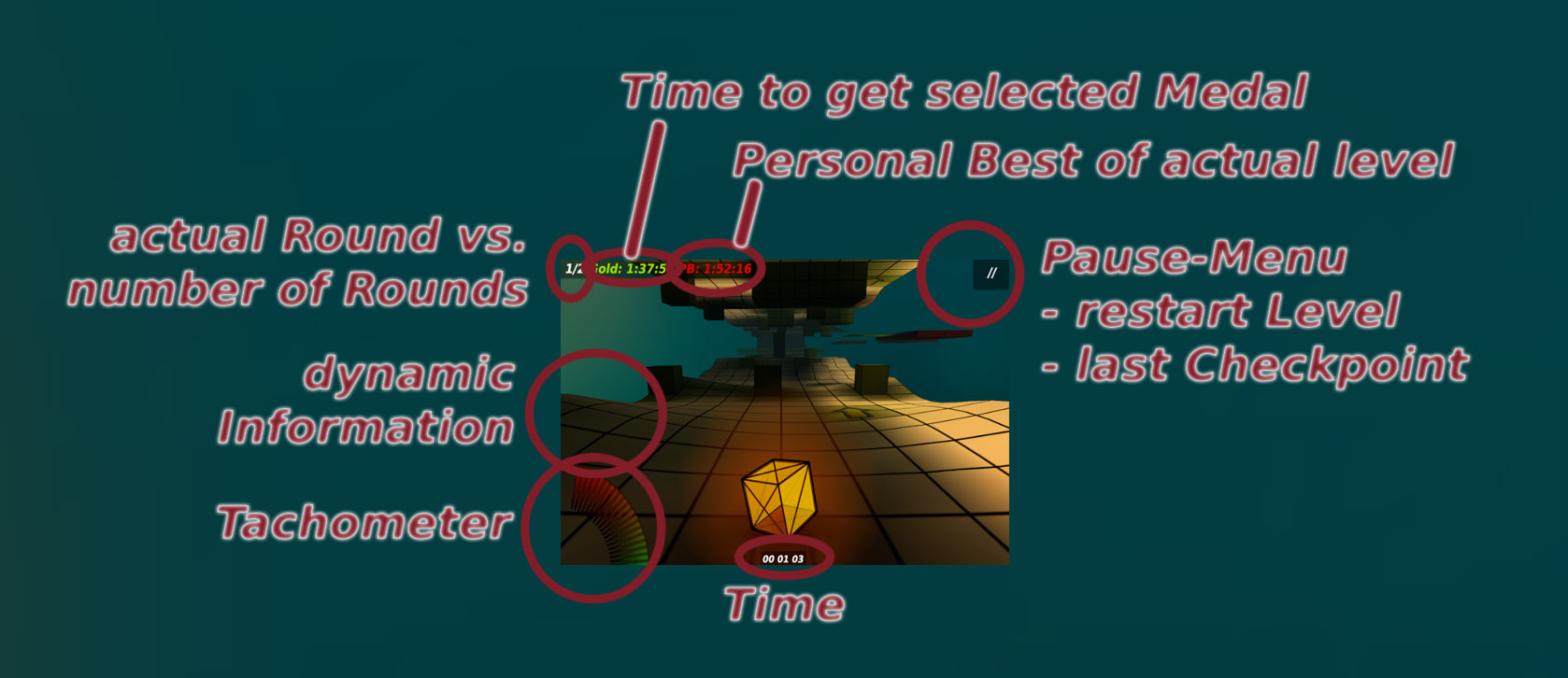
Screen Overview

Tips
- Always focus on the cube itself! It reacts immediately. However the camera is animated smoothly, giving a false impression of delayed control. Be sensitive while controling the cube.
- Velocity is reduced by tapping the LEFT side of screen. Holding means an intense velocity reduction. Also be sensitive while tapping.
- The cube jumps if you press the RIGHT side of the screen. But you can steer badly while in the air. Be careful, NOT to steer while landing, otherwise you may turn strongly!
- To jump from a quaterpipe, DON'T press the jump-button. Direction should be defined by diagonal access route. Try to land smoothly. Avoid steering in air and on ramp.
- There are two kinds of loops. The first one can be passed easily with a straight access route. The second one with a diagonal access route. Consider the ideal line on the road.
- Levels can be studied by pressing the middle of screen in the level menu. This is valid for all levels! You will need it! (see image above)
- Levels can be restarted in the pause-menu. You will need it as well :-)
- Select the speed of the enemy (gold, silver, bronze). It is visualized by a GREEN ribbon. Your personal best run is additionally visualized by a RED ribbon. Get 3 stars for gold, 2 stars for silver and 1 star for bronze.
- While passing checkpoints, time informations are given. Green infos indicate that you're faster than the opponent. Red means you are slower.
Signs uncovered
Looping - ideal line

Slick Glas - reduced control...

Turbo

Speed Down

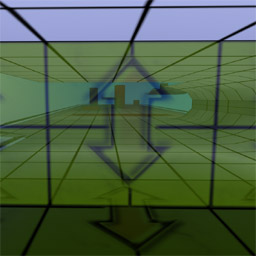
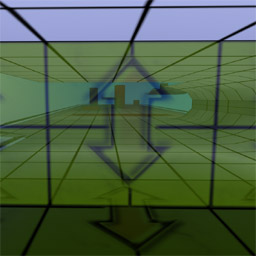
Gravity Reverse - drive on the ceiling...

Gravity Normal

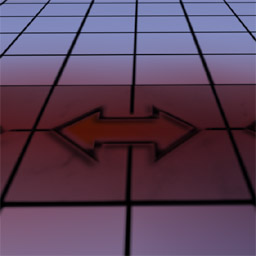
Control Reverse - left to right and right to left...

Control Normal



Turbo

Speed Down

Gravity Reverse - drive on the ceiling...

Gravity Normal

Control Reverse - left to right and right to left...

Control Normal



Gravity Reverse - drive on the ceiling...

Gravity Normal

Control Reverse - left to right and right to left...

Control Normal



Control Reverse - left to right and right to left...

Control Normal